Drobczyk
CEL PROJEKTU
Odświeżenie strony internetowej z branży architektonicznej

Architektura potrzeb
/ZAKRES PRAC
/PRZEGLĄD
Rafał Drobczyk Sp. z o.o.
Projekt strony internetowej
UX/UI
Wdrożenie strony internetowej
Koordynowanie prac
/PRZEGLĄD
Wyzwanie
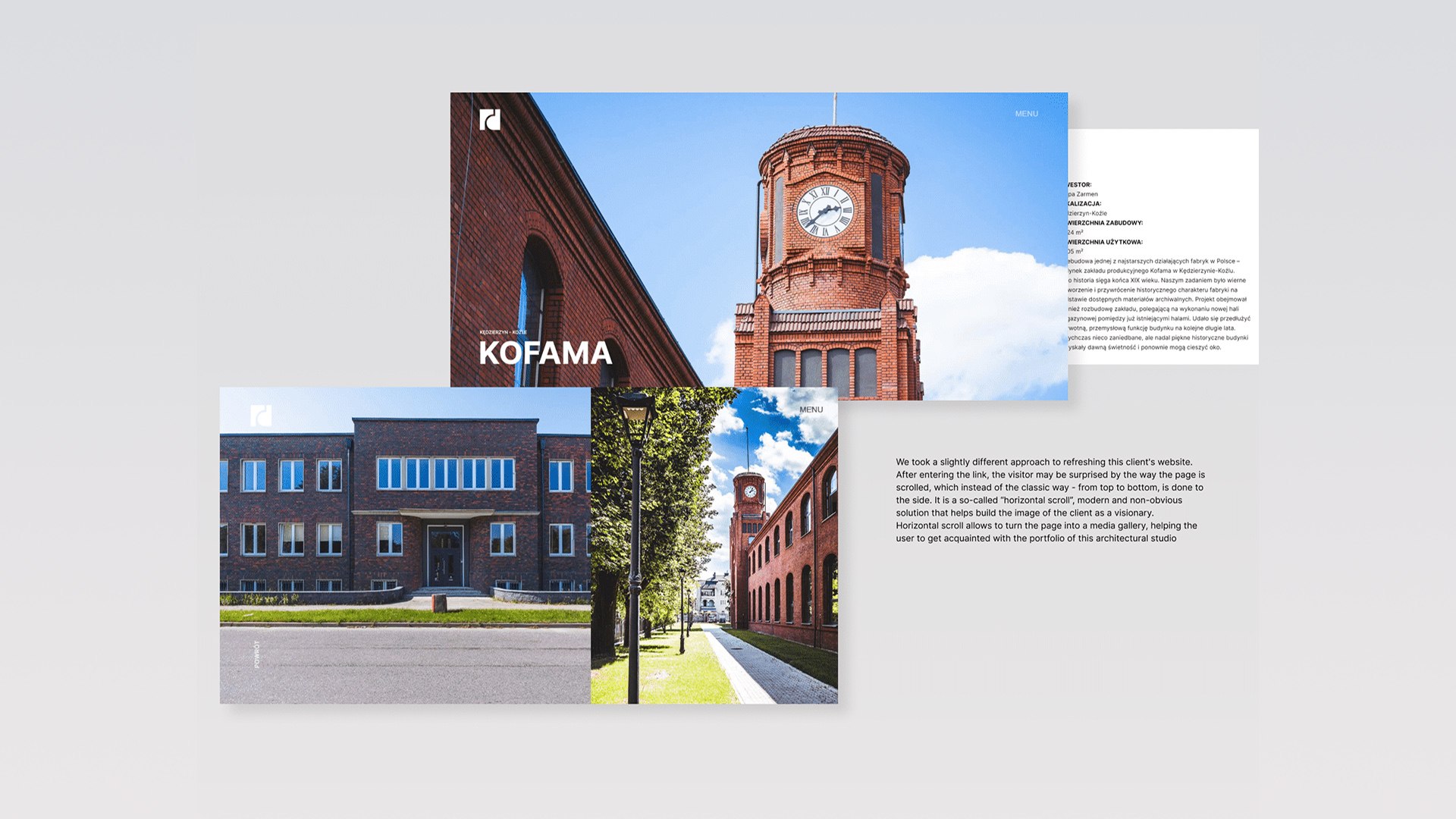
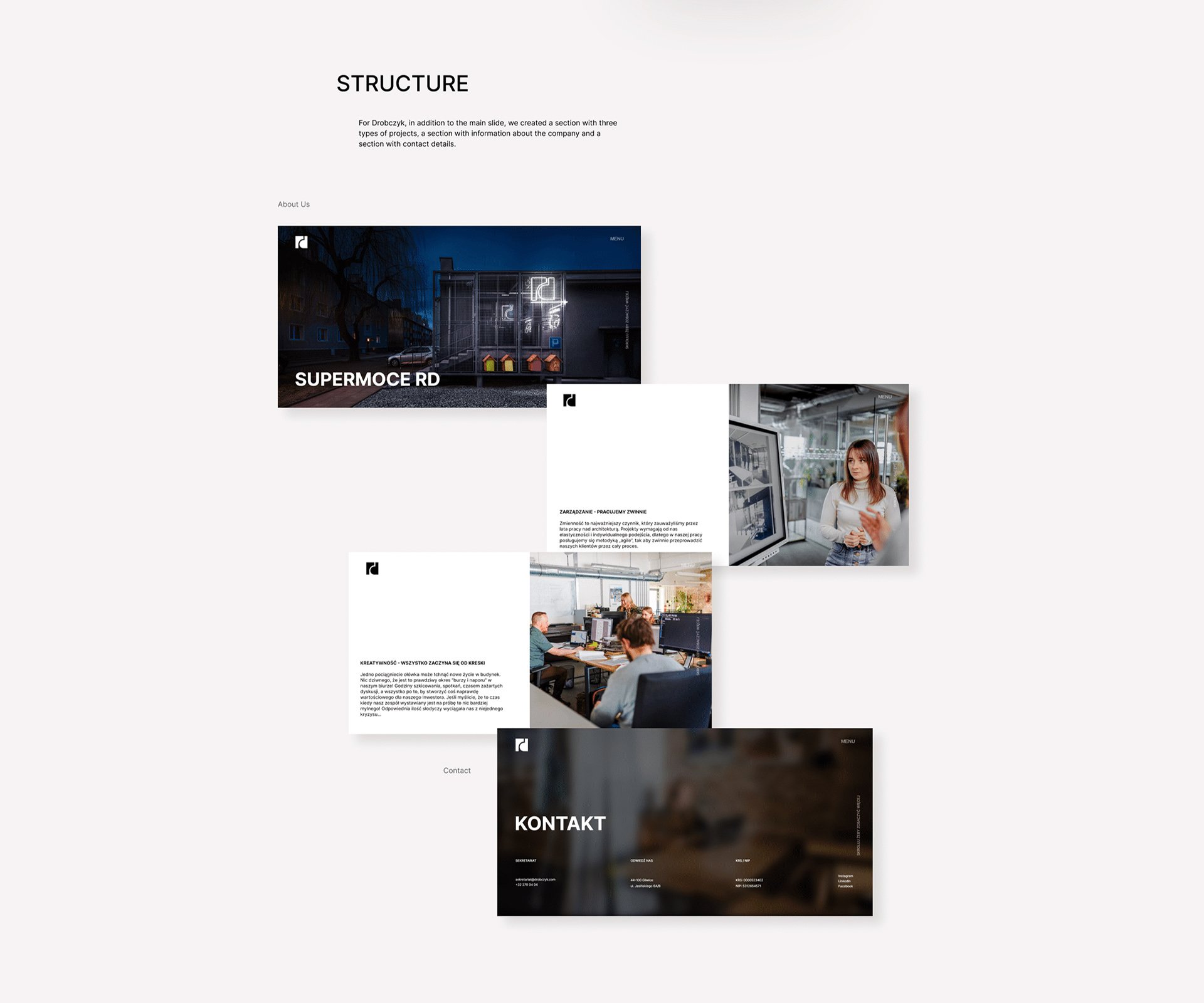
Do odświeżenia strony tego Klienta podeszliśmy nieco inaczej. Po wejściu w link, odwiedzającego zaskoczyć może sposób scrollowania strony, który zamiast klasycznie – z góry na dół, odbywa się w bok. Jest to nowoczesne i nieoczywiste rozwiązanie, które pomaga budować wizerunek Klienta jako wizjonera.
Strona składa się z fotografii projektów oraz ich szczegółowego opisu, co podkreśla wiedzę Klienta na temat tworzonej architektury. Duża sekcja poświęcona jest etapom twórczym, dzięki czemu potencjalny klient firmy Drobczyk może zapoznać się z procesami, jakim będzie podlegać jego zlecenie.
/EIGHTEEN
Referencje
Strona jest super
Magdalena Pająk
Koordynator






/PROBLEM
/ROZWIĄZANIE
/01
Projekt, portfolio a technologia
Zadaniem, jakie przed nami stało to stworzenie projektu, który będzie inny, przede wszystkim będzie prezentował w oryginalny sposób portfolio klienta a nade wszystko był inny technicznie.
/02
Krok w bok, skroll w dół
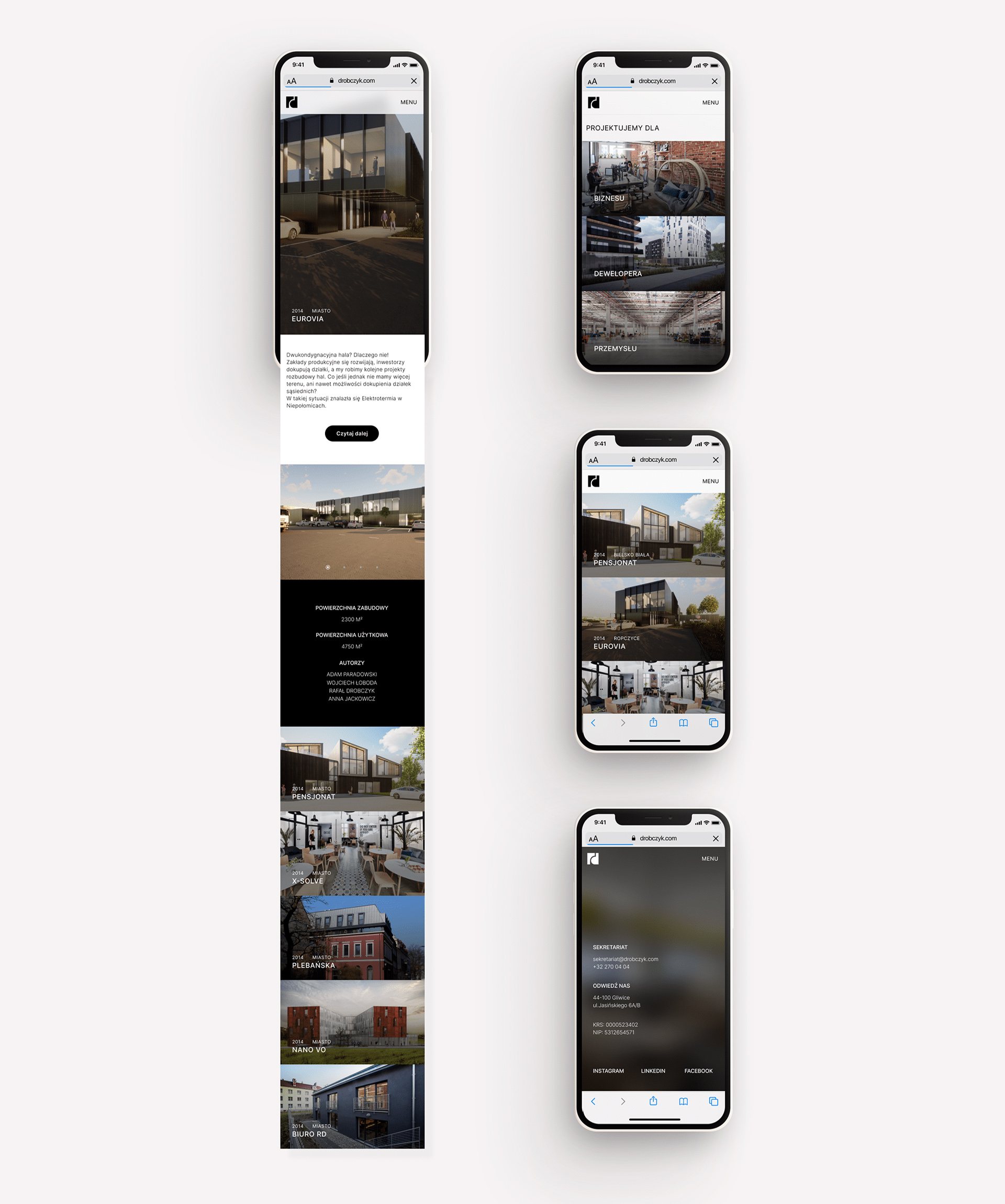
Skrolowanie w bok to rzadki okaz w tworzeniu stron internetowych. To wymaga zupełnie innego podejścia do programowania takiej strony. Innych obliczeń i wyłapywania elementów do animacji. Wykrywanie miejsc gdzie niektóre elementy jak logo, menu i inne mają zmieniać kolor na czarny i odwrotnie by były widoczne też jest w pewnym stopniu bardziej zaawansowane. Mamy tutaj również znaczne różnice w projekcie na urządzenia mobilne a desktopowe, co znaczy że musimy pisać osobny kod dla urządzeń mobilnych a desktopu. Na mobile mamy skollowanie normalne czyli wertykalne, a na desktop horyzontalne - to wymaga osobnych obliczeń pozycji elementów w tym wykrywania które elementy maja być białe / czarne.
/03
Biblioteka GSAP
Wymagane przy tym projekcie jest dobra znajomość biblioteki GSAP, która służy do zaawansowanych animacji i została wykorzystana do wykonania skrollowania horyzontalnego.

